Originally posted by josiane
View Post
Announcement
Collapse
No announcement yet.
The secrets on how to make artwork of the Sam/Jack ship family thread
Collapse
X
-
*waves* thanks JosiOriginally posted by josiane View Post*waves* Hey Sarai, glad you had a good first day! . Ready for some much needed gimPing later
. Ready for some much needed gimPing later  !
!
gimp moan - I wish I could get the hang of using layers. tbh the whole thing just confuses me royally. I know they are really useful because then you can modify each separate bit of the picture but I can't get my head around it. And the gimp website is no help whatsover. I was wondering, for those of you who work in layers, is there a tut you have done on a previous page that I might have missed? Or could you post a new one? Pretty, pretty please? sigpic
sigpic
Artwork for All
Comment
-
The main thing with layers is to make sure you use them! Open up the layers dialogue box (CTRL+L or 'dialogues > layers' from the main gimp menu), which will give you a little box which lists all your layers. Then every time you paste in a pic go to 'Layer > New layer', and this will put it on a separate layer to your background/other pics. You can then see all your layers in the box, and use the arrows to move them above and below each other, change their mode (screen, overlay etc - I'm just starting to learn about this but basically you can get a lot of different effects by using this) and also change their opacity by using the slider in the box. Just always make sure that you have highlighted the right layer in the list when you do anything!Originally posted by Sarai View Post*waves* thanks Josi . Ready for some much needed gimPing later
. Ready for some much needed gimPing later  !
!
gimp moan - I wish I could get the hang of using layers. tbh the whole thing just confuses me royally. I know they are really useful because then you can modify each separate bit of the picture but I can't get my head around it. And the gimp website is no help whatsover. I was wondering, for those of you who work in layers, is there a tut you have done on a previous page that I might have missed? Or could you post a new one? Pretty, pretty please?
Does that help for now? I can write a proper tut on one of my sigs that used lots if you like.sigpic
Artwork for All | Sig & avi by JadedWraith
Comment
-
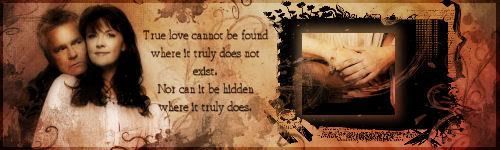
If you mean this sigOriginally posted by luvnjack View PostI always start with a texture/background pic. deviantart.com has some great ones. I would love to know where jumble got her glowy background pic for that sig she did a while ago. *wink wink*

I can't remember where I got it, but it was this (its big ) Snurch if you want
) Snurch if you want 
Spoiler:
I just used the top part, but I may use the whole thing for a wp.
Originally posted by josiane View PostI have trouble with wallpapers too I think I find sigs the perfect size, my brain works in that size
I think I find sigs the perfect size, my brain works in that size  Wallpapers are too big, too much space, whereas icons I find hard because they're so small
Wallpapers are too big, too much space, whereas icons I find hard because they're so small 
 Just because you have that much space doesn't mean you have to fill it all, it means you can make it with a few big pics or little ones. You can do whatever you like with it
Just because you have that much space doesn't mean you have to fill it all, it means you can make it with a few big pics or little ones. You can do whatever you like with it  Its just me that feels the need to put loads of pics and text in them
Its just me that feels the need to put loads of pics and text in them  Look at some of Jasmina's, a lot of hers have two, three or four pics. Then she puts in frames, overlaps them and adds some text, maybe a few brushes, and they always turn out beautiful
Look at some of Jasmina's, a lot of hers have two, three or four pics. Then she puts in frames, overlaps them and adds some text, maybe a few brushes, and they always turn out beautiful  Last edited by Jumble; 05 August 2008, 12:05 PM.
Last edited by Jumble; 05 August 2008, 12:05 PM.
Comment
-
Yeah and once you do get the hang of it, you are going to wonder how on earth did I do it before? LOLOriginally posted by josiane View PostThe main thing with layers is to make sure you use them! Open up the layers dialogue box (CTRL+L or 'dialogues > layers' from the main gimp menu), which will give you a little box which lists all your layers. Then every time you paste in a pic go to 'Layer > New layer', and this will put it on a separate layer to your background/other pics. You can then see all your layers in the box, and use the arrows to move them above and below each other, change their mode (screen, overlay etc - I'm just starting to learn about this but basically you can get a lot of different effects by using this) and also change their opacity by using the slider in the box. Just always make sure that you have highlighted the right layer in the list when you do anything!
Does that help for now? I can write a proper tut on one of my sigs that used lots if you like.
Just wanted to say, make sure you have the layer dialoge box open too. It helps ground you. (ok, helps ground me) when it comes to adding stuff.Slidell and I are re-watching SG1. Why don't you join us? SGBFFF-SG1-Rewatchsigpic
You want to read Torn written by Slidell Yes... yes you do.
Comment
-
You wouldn't believe how long it took me to realise about layers I have always put every new thing in a new layer, but until I actually found the layers box, I didn't know that they could all be moved about, changed, added to, resized, whatever I wanted to do! What an eye-opener that was (thanks OMA
I have always put every new thing in a new layer, but until I actually found the layers box, I didn't know that they could all be moved about, changed, added to, resized, whatever I wanted to do! What an eye-opener that was (thanks OMA  )
)
Comment
-
Originally posted by madaline_7 View PostYeah and once you do get the hang of it, you are going to wonder how on earth did I do it before? LOL
Just wanted to say, make sure you have the layer dialoge box open too. It helps ground you. (ok, helps ground me) when it comes to adding stuff.Lol, me tooOriginally posted by jumble View PostYou wouldn't believe how long it took me to realise about layers I have always put every new thing in a new layer, but until I actually found the layers box, I didn't know that they could all be moved about, changed, added to, resized, whatever I wanted to do! What an eye-opener that was (thanks OMA
I have always put every new thing in a new layer, but until I actually found the layers box, I didn't know that they could all be moved about, changed, added to, resized, whatever I wanted to do! What an eye-opener that was (thanks OMA  )
) I didn't get layers at all until I found the layers dialogue box (completely by accident one day, when randomly clicking on things!). Then suddenly it was like a great fog was lifted from my eyes and everything became so much easier
I didn't get layers at all until I found the layers dialogue box (completely by accident one day, when randomly clicking on things!). Then suddenly it was like a great fog was lifted from my eyes and everything became so much easier 
Sarai, if you still have trouble after you've found the box and everything, shout and I'll write up a tut for one of my sigs.sigpic
Artwork for All | Sig & avi by JadedWraith
Comment
-
luvnjack, when I first clicked on the spoiler and only saw the top part, I didn't know what you were on about, it looked gorgeous. Then I scrolled down and I see what you mean a little. It may be just me but the Sam and Jack heads at the bottom look slightly odd, a bit disconnected, like they've been decapitated Maybe try having more than just their heads there? That's all I can suggest. The top part with the wedding pic and the text is gorgeous though
Maybe try having more than just their heads there? That's all I can suggest. The top part with the wedding pic and the text is gorgeous though  sigpic
sigpic
Artwork for All | Sig & avi by JadedWraith
Comment
-
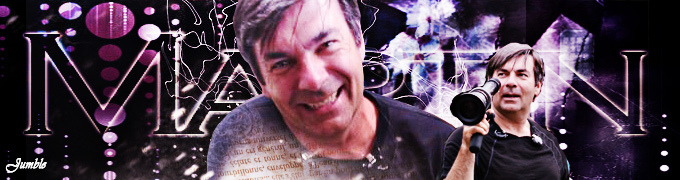
oh yes, i'll try. You know i tried out some functions of PSP and hope I remember everything.Originally posted by josiane View PostFainne, would you be able to do a tut for us on that sig you made with the AT/RDA pic? I'd love to know how you did it
 And i hope to translate everything right because i use a german version of PSP XI
And i hope to translate everything right because i use a german version of PSP XI
so here's the tut
Spoiler:
1. chose a pic, duplicate it so you have two identic layers.
2. select the top layer and use the infrared effect. change the layer modus in "hard light"
3. Now make one layer out of these two. i'm not sure how it works on PS. i copied all layers and opened it as a new pic.
4. duplicate the layer again. Use the Gaussian Blur on the first layer (intensity 5). Change the layer modus into "multiplication.
5. Now the pic can be very dark, I brighted it up with adding a new top layer and changing the layer modus into "soft light"
6. open a new field/box in the size of the banner (I had 600x150 pixels) with a white background color.
7. copy all layers of the pic and paste it into the new working field. put it on the left side .
8. select a bright color of the pic with the pipet tool and change the background color in that color.
9. open this mask copy and paste it into the graphic. also change the white color into the color of the background.
10. mark the part you like of the pic with the select tool (in my banner it were the hands) and paste it as a new layer. place it over the mask
11. paste a one color layer between the small pic and the mask. it must be slightly bigger than the little pic and use the gaussian blurr to soften it (intensity 4)
12. now you can use the brushes ( I don't have a link to the ones I used but they look like this - I also used different layers to use different transparencies. If you like you can also use grunge brushes as rubbers to gain more structure.
13. open and paste this texture and change they layer modus into "overlay" -maybe lower the transparency if it is to dark or erase some special spaces ( I erased the area over Rick's and Amanda's faces just to clear it up.
14. Finally paste in a new layer with a black color put it on the top. change the layer modus into hard light. select a field ca. 2 pixels afar from the imageborders and delete it - so you gain a dark-transparent frame.
et voilá you have a beautiful banner

OK it's a bit longer as I thought. i hope you understand everything - that's my first tutorial I wrote ever. so if some things still are unclear just ask me

Comment
-
I think the Sam being in B&W there is what does it for me. But the top part id Brilliant!Originally posted by josiane View Postluvnjack, when I first clicked on the spoiler and only saw the top part, I didn't know what you were on about, it looked gorgeous. Then I scrolled down and I see what you mean a little. It may be just me but the Sam and Jack heads at the bottom look slightly odd, a bit disconnected, like they've been decapitated Maybe try having more than just their heads there? That's all I can suggest. The top part with the wedding pic and the text is gorgeous though
Maybe try having more than just their heads there? That's all I can suggest. The top part with the wedding pic and the text is gorgeous though  Slidell and I are re-watching SG1. Why don't you join us? SGBFFF-SG1-Rewatchsigpic
Slidell and I are re-watching SG1. Why don't you join us? SGBFFF-SG1-Rewatchsigpic
You want to read Torn written by Slidell Yes... yes you do.
Comment
-
Thanks Fainne! I think I see how you did everything - I use gimp but I think I can translate most of that Will have to try some of it out!
sigpic
Will have to try some of it out!
sigpic
Artwork for All | Sig & avi by JadedWraith
Comment
-
actually I really like the ideaOriginally posted by luvnjack View PostOkay, tried an idea today and it didn't really work. It's a wallpaper. Idea was good, but the execution left much to be desired.
It's a wallpaper. Idea was good, but the execution left much to be desired.
Spoiler:
 but you are right, somehow the pic of Sam is a bit outstanding because it is black and white. Am I right if I guess you wanted to accentuate her blue eyes? if yes I'd like to suggest something if you don't mind
but you are right, somehow the pic of Sam is a bit outstanding because it is black and white. Am I right if I guess you wanted to accentuate her blue eyes? if yes I'd like to suggest something if you don't mind 
Spoiler:
1. just open the pic of Sam, duplicate it. change the top layer into black and white and the layer modus on "hard light" then just color her eyes they way you already did before and paste the pic into the wallie. After this the picture still is a bit colorful and fits in the wallie and her eyes still are accentuated. (If the contrast of the "hard light" modus is to strong you might also try "soft light"
you are welcome. i'm still learning myself. I really love the idea of this thread helping each otherOriginally posted by josiane View PostThanks Fainne! I think I see how you did everything - I use gimp but I think I can translate most of that Will have to try some of it out!
Will have to try some of it out!

Comment



Comment