Announcement
Collapse
No announcement yet.
Artwork for All - challenges, graphics, tutorials
Collapse
X
-
A little housekeeping post
Jumble, Sarai and I were discussing a few things about the thread (over a bottle or few of wine ) this weekend, and have a few quick reminders and requests to post
) this weekend, and have a few quick reminders and requests to post 
1. In order to help us with the task of compiling the challenge posts, could we please request that from now on, all challenge artwork must be PMed to us by 5pm on Friday (UK time) each week. Having a formal deadline like this will mean that we are able to better plan our time to get the posts made around whatever else we may be up to on a Friday evening, and will also mean that we can put the post together without worrying about last minute entries coming in just as we've done all the compiling. If your PMed entries arrive after this cut-off time, we will not include them in the post.
2. This new deadline notwithstanding, it really is helpful if you can PM us your entries as soon as you have made them. The more stuff we can get uploaded to the thread PB account and the more of the post we can get ready in advance, the less onerous it becomes on Friday. Some of you are really good at doing this already, but a lot of people do leave it right to the last minute. We don't mind getting lots of PMs throughout the week and would much prefer that to receiving everything on a Friday. Also, if you get in the habit of PMing as soon as you've made something then you're less likely to forget completely!
3. If you have an idea for a challenge, then please PM it to one of us as well as mentioning it on the thread. We've seen various ideas mentioned in posts and we're worried we'll miss them in amongst all the art. Ideas for challenges are always welcome, and we want to make sure we receive them!
Thanks everyone! You may now return to your regularly scheduled posting of pretties sigpic
sigpic
Artwork for All | Sig & avi by JadedWraith
Comment
-
Lovely work, everyone!
Sy, love what you did with that tut!
Bay, absolutely love your new Kavan sig! sigpic
sigpic
To Hope Again
Comment
-
You're welcome, Sy. Would have greened you, but fridge is locked. *virtual green*
sigpic
Would have greened you, but fridge is locked. *virtual green*
sigpic
To Hope Again
Comment
-
I can't green you eitherOriginally posted by ladygris View PostYou're welcome, Sy. Would have greened you, but fridge is locked. *virtual green*
Would have greened you, but fridge is locked. *virtual green* sigpic
sigpic
Comment
-
Something I've been working on desperately lately - light and shadows. Whenever there is a light source, there has to be a shadow. Yes, I screw this up all the time - putting together pics with light coming from opposite directions, all willy-nilly, and then wondering why they don't look good as a final product. I had someone point this out to me and it's really made me think about choices of what to put together. Anywho...very brief on shadows

simple way to make great shadows - duplicate the layer, desauturate (if that helps you - it does me) put it behind the layer you want to shadow then put a transparent layer between. On the transparent layer, using a soft brush, paint the copy of the (desaturated) image below. You can delete the desaturated copy layer now. Apply a light blur filter to desired softness (crisper for strong light, softer for weaker light) then lower the opacity of the layer to the desired level. I usually go with about 60-65% Better shadows are usually slightly offset - use transform>skew to distort your shadow.sigpic
Comment
-
You're welcome, Bay.
Nola, love your Jack sig! Very simple, but very effective. sigpic
sigpic
To Hope Again
Comment
-
Very cool, Nola. Definitely something to keep in mind too for future art.
Will do, Josiane sigpic~*~ My Art and Written Creations ~*~
sigpic~*~ My Art and Written Creations ~*~
Comment
-
Originally posted by syfyfan View PostCool!!!

It's the new head for the updated character model for this animation:

The old model is the same as the first human model I ever made... so not very good since I didn't really know what I was doing back then. I'll have to redo the animation once I make the new body.. but it's not that hard to do really Once I built the female head mesh all I had to do was put the male head template into the background image and move the polys to match the shape
Once I built the female head mesh all I had to do was put the male head template into the background image and move the polys to match the shape  Nothing was added or taken away..
Nothing was added or taken away..
Comment
-
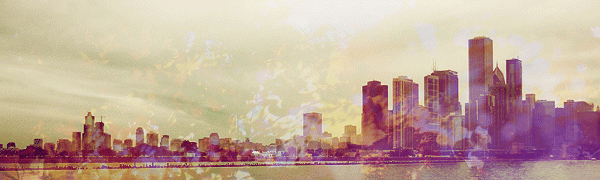
Tutorial for this banner:

This is how you turn a normal photo (the base is one I took myself) into something more artistic using colouring. I'm including pics at each step here, as sometimes that's helpful to see what you're aiming for at the various points along the way. It uses selective colouring, so won't translate directly from photoshop into other programs, but I've tried to describe what I was aiming for with that layer to help you if you do try
Spoiler:
1. Crop the base pic and sharpen it. This is where I started, just to show you where we're working from:

2. First adjustment layer - curves. First point: output 171, input 155; second point: output 90, input 107. These two points create a slight S shape and both lighten and increase contrast. On the picture I was working on, it had the effect of bringing the skyline out nicely into the foreground.

3. Another adjustment layer - selective colouring, as follows:
Yellows: Y +19
Cyans: C -13, M +20, Y +27, B +31
Blues: M +6, Y +100
Blacks: C -23, M +14, Y -49, B +13
What I was doing here was bringing out the blues/purples and some yellowish tones, and taking away the greens. Adjusting the blacks is particularly effective for this - reduce the yellow slider to give your shadows blueish overtones and increase the black slider to darken those same shadows. But (as it took me far too long to work out myself) selective colouring is really a case of fiddling and trial and error, and it will work much better on some images than others!

4. Another adjustment layer - color balance, as follows:
Shadows: Cyan-Red +17, Magenta-Green +3, Yellow-Blue -12
Midtones: Cyan-Red +5, Yellow-Blue - 44
Highlights: Cyan-Red +15, Magenta-Green +9, Yellow-Blue +2
Again basically a lot of fiddling around to see what works But I wanted to dial back some of the purply-blueish tones from the previous layer and reintroduce some reddish-yellowy tones.
But I wanted to dial back some of the purply-blueish tones from the previous layer and reintroduce some reddish-yellowy tones.

5. Now for the texture layers. I used the following texture (from this pack by so-ghislaine) twice, both layers set to lighten at 60%, just positioned slightly differently across the skyline:


6. They're pretty, but they've washed out the skyline rather too much! So make both of them invisible and then make a stamp of everything underneath them. Move this stamp layer above the texture layers, make them visible again, and then set the stamp to soft light at 100%. Bingo, bags of contrast back

7. Finally the text. The fonts are Marcelle Script and Delicious SmallCaps, and I used the colour picker tool to find the colours from the banner.sigpic
Artwork for All | Sig & avi by JadedWraith
Comment





Comment